elementui使用的cascader级联省市区
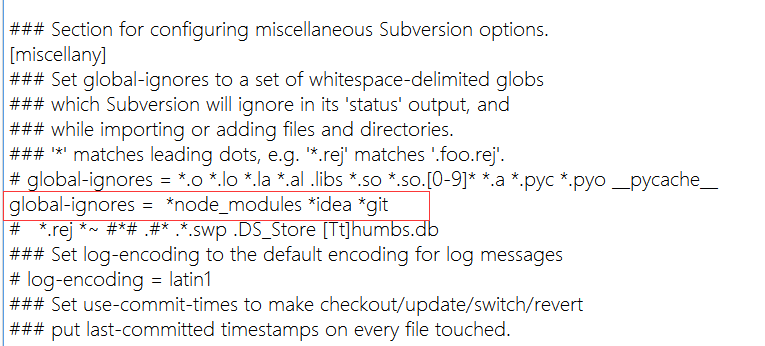
右键空白处>选中TortoiseSVN>设置(settings)>常规设置(General)>Subversion>编辑(edit)>在弹出的config文件中找到global-ignores=“node_modules”,复制一行下来,去掉global-ignores前的#。
如果是“文件夹” global-ignores=node_modules
如果是”文件“ global-ignores = .project .git
中间用空格隔开
有两种方式:
- 修改
package.json文件的dev,后面加上--host 0.0.0.0,或者自己的局域网ip地址,例:--host 192.168.0.33
"scripts": {
"dev": "webpack-dev-server --inline --progress --config build/webpack.dev.conf.js --host 0.0.0.0",
"build": "node build/build.js",
"start": "npm run build:client && npm run build:server && cross-env NODE_ENV=production node server",
"build:client": "cross-env NODE_ENV=production webpack --config build/webpack.client.conf.js --progress --hide-modules",
"temp": "node tools/app.js",
"build:server": "cross-env NODE_ENV=production webpack --config build/webpack.server.conf.js --progress --hide-modules",
"lint": "eslint --ext .js,.vue src",
"karma": "cross-env BABEL_ENV=test karma start test/unit/karma.conf.js --single-run"
},2.Vue配置文件config下面的index.js把locahost改成0.0.0.0
dev: {
port: 8000,
autoOpenBrowser: true,
host: '0.0.0.0',
}在js里面写的xxx[‘n’] = [],触发push后,视图没及时更新
that.formData\['sampleList'\] = \[\] // 无效的响应式属性创建方式
that.formData.sampleList.push(n) // push后视图不会更新 查了一番,是由于 JavaScript 的限制,Vue 不能检测对象属性的添加或删除,得用set去创建新的响应式属性:
that.$set(that.formData, 'sampleList', \[\])
that.formData.sampleList.push(n) 装完乱七八糟的东西之后,发现网站title一直是同一个内容,翻到模版head.ejs里,当前配置的title改为
<title><%= page.title ? page.title : config.title %></title> 即可有动态title
时常用到一些循环判断对比,想的最多的是for循环,后端返回的geneList是有几千条gene一维数组,数据结构为list:[gene1,gene2,gene3,…],添加功能时不愿意改结构,response里增加了个list1:[gene2,gene8]这样的两对数据,进行循环对比,使同时存在于数组1和数组2数据的加上特殊颜色标识,for循环嵌套在dom里走不通,要实现得用钩子函数重构数组